티스토리 포스팅을 할때, 홈페이지 주소와 같은 링크를 남기면 자동으로 링크 배너가 생성됩니다. 예를들기위해 예전에 제가 포스팅한 내용 하나를 링크 걸어보겠습니다.
애드센스 승인 기준? 이렇게해도 받을 수 있어요!
애드센스 관련 각종 웹사이트에서 최근 코로나 바이러스로 인해 구글에서 애드센스 검토가 늦어지고있다는 말이 많았죠? 애드고시라 불릴만큼 승인이 점점 어려워지고 있는 애드센스. 게다가
saysensibility.tistory.com
[티스토리 링크 배너 예시]
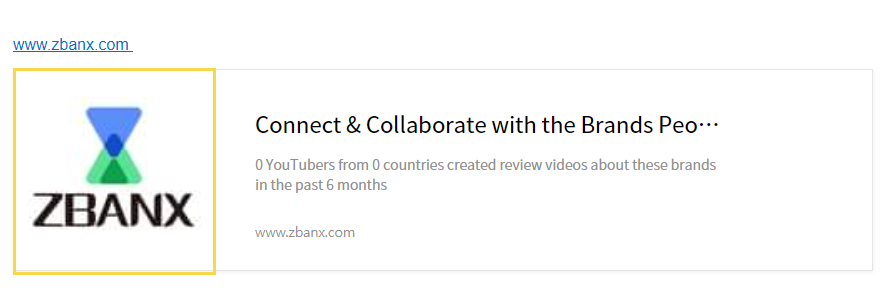
위 링크와 같이 왼쪽에는 해당 링크를 대표하는 이미지가 생성되고, 오른쪽에는 포스팅 제목과 본문 내용이 간략하게 보여집니다. 그런데 간혹 일부 사이트에서는 아래 이미지처럼 배너가 제대로 표기가 안되는 경우가 있는데요.

링크 배너의 위치별 내용을 간단히 소개하자면, 다음과 같습니다.
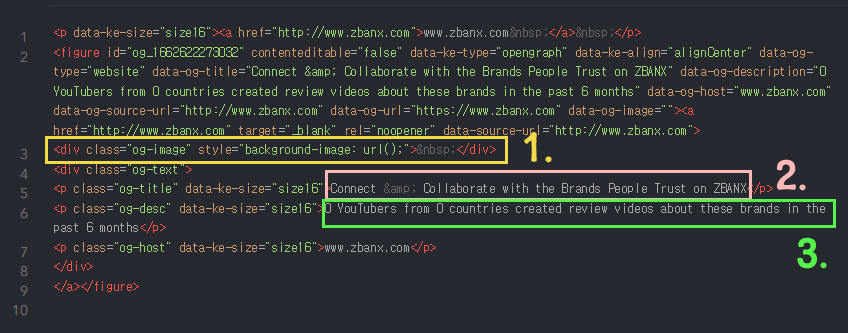
1번 위치: 해당 링크를 대표하는 이미지
2번 위치: 해당 링크의 제목
3번 위치: 해당 링크의 본문 내용 일부
오늘은 티스토리 링크 배너를 수정하는 방법을 소개해드리려고 합니다. 위 이미지 1, 2, 3번 모두 변경이 가능하며, 의외로 간단하니 잘 따라해보세요.
※ 아래 내용은 PC에 최적화되어 있습니다. 모바일 환경에서는 스마트폰을 가로모드로 설정하면 가독성이 좋아집니다.
티스토리 링크 배너 이미지와 글자 변경 방법

포스팅 작성도중 링크 주소를 입력하고, 엔터키를 누르면 링크배너는 자동으로 생성됩니다. 링크배너를 수정하기 위해서는 HTML 편집모드로 변경해줘야하는데요. HTML모드는 오른쪽 상단의 기본모드를 클릭해서 변경할 수 있습니다.

HTML 모드로 변경하면 위 이미지처럼 화면이 전환되는데, 알 수 없는 tag들이 나와서 상당히 어려워보입니다. 하지만 너무 걱정할 필요는 없습니다.
위 이미지에 각각 순번을 표기해두었는데, 1번 부분을 변경해 링크 이미지를 삽입하거나 다른 것으로 바꿀 수 있습니다. 2번은 링크의 제목, 3번은 내용을 변경할 수 있으니 참고만 하시기 바랍니다.
먼저 링크 이미지를 넣기위해서 크롬 새창을 열어서 해당 사이트로 이동합니다.

넣고 싶은 이미지를 찾은 뒤 마우스 오른쪽 버튼을 눌러 이미지 주소 복사를 선택해주세요.
♣ 여기서 꿀팁!
다른 블로그나 사이트에서 이미지를 찾아 주소를 넣을 경우, 해당 블로그 포스팅이 삭제되면 링크 이미지도 깨집니다. 따라서 가능한한 링크주소의 사이트에서 이미지를 찾는게 좋습니다. 그리고 정사각형 모양의 이미지가 좋습니다.
만약 원하는 이미지가 없다면, 본인 블로그에 원하는 이미지를 넣은 후 비공개로 포스팅한 뒤 이미지 주소를 복사해 넣는 방법도 있습니다.

복사한 이미지 주소를 넣는 곳은 다음과 같습니다.
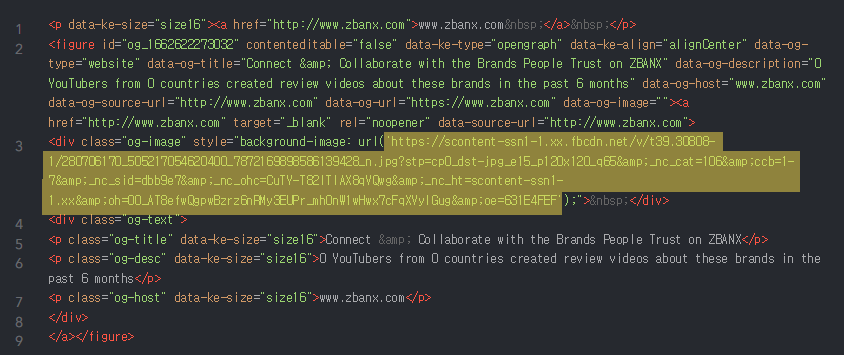
<div class="og-image" style="background-image: url( );"></div>
노란색 음영부분에 이미지 링크 주소를 넣기만 하면 됩니다.
제대로 이미지가 삽입되었는지 확인해보기 위해 HTML 모드에서 기본모드로 변경해볼까요?

제대로 이미지가 삽입되었네요. 이번에는 링크주소의 제목과 본문 내용을 한번 변경해볼까요? 다시 HTML모드로 변경해주세요.

링크 이미지 주소를 삽입한 곳 바로 아래에서 변경할 수 있습니다.
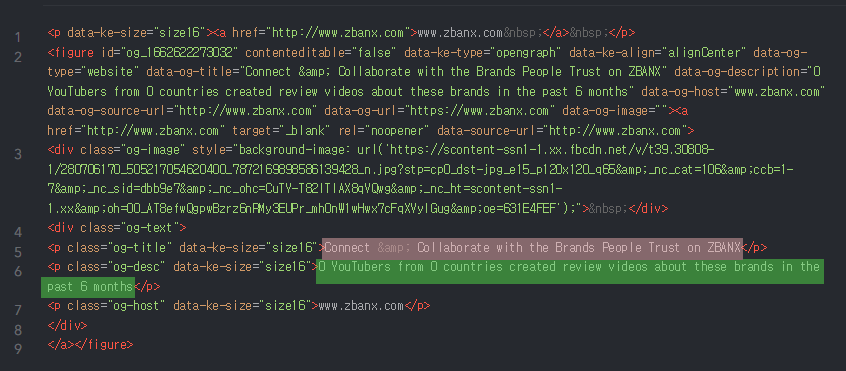
<p class="og-title" data-ke-size="size16"> </p>
핑크색 부분에 원하는 내용을 입력하면 제목이 됩니다.
<p class="og-desc" data-ke-size="size16"> </p>
연두색 부분 내용을 변경하면 본문내용에 반영됩니다.

저는 제목을 ZBANX 바로가기라고 입력했고, 본문 내용에 '본 배너를 클릭하면 ZBANX로 이동합니다.'라고 변경했는데요.

잘 변경됐죠? 티스토리 링크배너 변경하는 방법, 생각보다 그리 어렵진 않습니다(?) 아래 관련추천글에서 티스토리 관련 포스팅들도 확인해보세요!
[관련 추천글]
html 태그 이미지 클릭시 링크 새창으로 여는 방법, 쿠팡파트너스 꿀팁
네이버 블로그가 아닌 티스토리 블로그를 운영 중이라면, html 태그에 관한 기본적인 것들을 배워놓으면 상당히 유용합니다. html 태그도 상당히 종류가 많은데, 오늘 소개해드리는 것은 가장 기
saysensibility.tistory.com
블로그 깨진 링크 URL 한꺼번에 확인하고 수정하는 방법
블로그를 운영하면서 지수를 높이기 위해서는 링크관리도 매우 중요합니다. 포스팅을 하면서 다른 웹사이트로 링크를 거는 경우가 있는데, 시간이 지나면서 해당사이트가 없어지거나 관련 글
saysensibility.tistory.com
티스토리 하단 '카테고리의 다른 글' 삭제하는 방법
대부분의 티스토리 블로그 하단에는 '카테고리 다른 글' 목록이 있습니다. 블로그 스킨에 따라 형태는 조금씩 달라도 아래 사진과 같은 기능이 있는데요. 제가 사용 중인 마크쿼리 스파이더웹
saysensibility.tistory.com



